Are you a web developer and looking for the best web developer extensions for chrome browser? Then this blog is just for you.
If you are a web developer, I’m sure you already have your favorite Chrome extensions on your PC, which make your job easier.
Did you know that Chrome is used by 71.6% of Internet users? very big. From there, you can get an idea of how popular Chrome is.
To create this article, we talked to our teammates and gathered information from web development companies to create a list of the best web developer extensions for Chrome.
Chrome Extensions make life easier, they make us more productive to do any task quickly and easily.
Chrome Web Store has classified Chrome extensions for web developers. but we have selected the most useful Web Developer Chrome extensions.
There are various web development tools and Chrome extensions in the Chrome web store. But we have selected the best and most useful web developer extensions for Chrome.
Best Web Developer Extensions for Chrome
Wappalyzer

Wappalyzer Chrome Extension is a technology profile that shows you what websites are built with. You can check the information on any website and find out which CMS site is used.
Besides CMS you can also check which frameworks, e-commerce platforms, JavaScript libraries etc. a site to use.
You could say that Wappalyzer is more than just a CMS or Framework detector. It can be a great addition to your Chrome extension for web development.
Redux DevTools

Redux DevTools is a development time package that provides plug-ins for your Redux development workflow.
This is for debugging application state changes. Apart from Redux, it can be used with any other architecture that manages state.
This is an open source project. You can see the official repository on Github. It is a useful extension for developers using Redux.
Stylus

Stylus is a user style manager derived from Stylish for Chrome in 2017. A stylus extension for the browser available for Chrome, Firefox and Opera browsers.
Stylus is a user style editor and manager based on the source code of Stylish version 1.5.2.
Its goal is to maintain and improve the original author’s version while becoming more privacy-focused and stylistic-friendly.
With this you can easily install custom themes from popular online repositories or create, edit and manage your own custom CSS stylesheets.
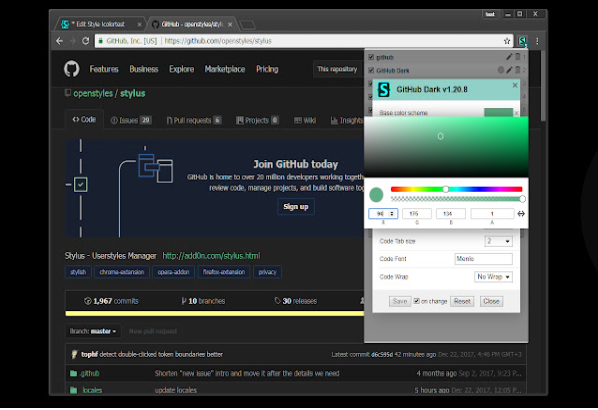
Colorzilla

Colorzilla is the most popular chrome developer extension with over 3 million downloads.
With ColorZilla, you can read a color from anywhere in your browser, quickly adjust it, and paste it into another program.
You can analyze the page and check its color scheme. The built-in palette browser allows you to choose colors from predefined color sets and save frequently used colors to a custom palette.
It comes with an eyedropper feature that allows you to get the color of any pixel or area on the page.
In addition, it comes with website color analyzer, one-click color picker, Flash object color picker, color history and more.
GitHub Web IDe
This extension adds a new drop-down menu to any GitHub repository that provides links to several online services to view the repository’s source code in an IDE-like interface.
It supports services like GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory, etc.
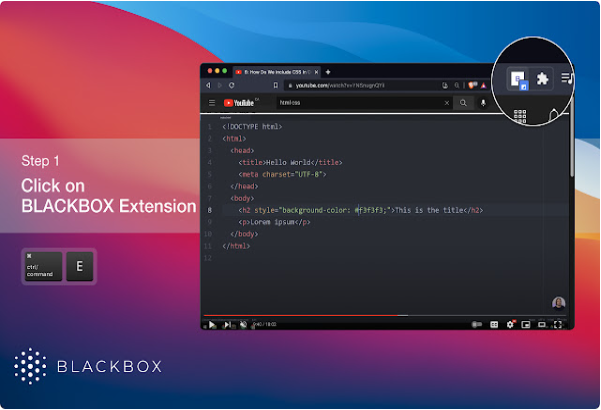
Blackbox

its is one of the Best Web Developer Extensions for Chrome . Blackbox is the most efficient way to copy text from videos and images, just select, copy, paste and search. Copy and paste the code for any encrypted video or live video call into your text editor, just like you would from GitHub or Stack Overflow. Users will be able to use this extension if they are watching videos online. They will be able to click on this extension, select a piece of text in the video, and copy and paste it into a text editor.


